Redesigned ITS, Library, and College Archives Websites Launched
The redesigned Information Technology Services (ITS), Library, and Special Collections & College Archives websites went live over Summer 2017.
 As part of the ITS website redesign the department did a content inventory that looked at every page on the website. They followed the ROT principle (Redundant, Outdated, Trivial) to evaluate what content could be purged from the site and what pages could be merged.
As part of the ITS website redesign the department did a content inventory that looked at every page on the website. They followed the ROT principle (Redundant, Outdated, Trivial) to evaluate what content could be purged from the site and what pages could be merged.
This led to the creation of pages like “Get Help”, which pulled together help information that had been scattered throughout the website (for example the “Tech Lounge” page used to be located under “Facilities”. It was placed there originally because it was a physical space, but it made more sense for it to live under “Help”.
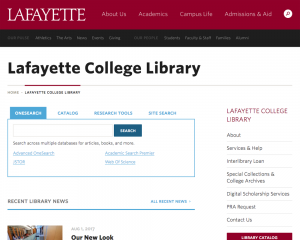
 The Library and Special Collections websites migrated from Drupal, another open source content management system, to WordPress. Both sites take advantage of a custom search block that allows visitors to quickly switch between different kinds of searches (the Library, Catalog, Finding Aids, OneSearch, etc.).
The Library and Special Collections websites migrated from Drupal, another open source content management system, to WordPress. Both sites take advantage of a custom search block that allows visitors to quickly switch between different kinds of searches (the Library, Catalog, Finding Aids, OneSearch, etc.).
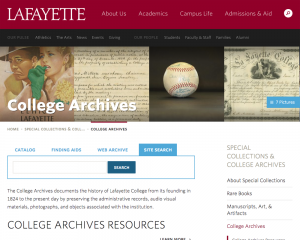
As part of that migration we created custom content types for two of their important features: the Library’s Research Tools and Special Collections’ Finding Aids. The two websites originally went with Drupal years ago because the WordPress of that time didn’t support this sort of advanced content wrangling, The current version of WordPress supports this scenario far better.
 The “Hermione” theme relies heavily on images to pack a visual punch; Special Collections website leveraged that capability to feature images drawn from its extensive archives. Photographs appear throughout the site as call outs, header photo galleries, and featured images.
The “Hermione” theme relies heavily on images to pack a visual punch; Special Collections website leveraged that capability to feature images drawn from its extensive archives. Photographs appear throughout the site as call outs, header photo galleries, and featured images.