Help direct traffic to and highlight other pages on your website by using the Visual List Component.
This component is the workhorse of the new Lafayette theme. It provides immediate links to other pages on your site as well as highlighting the most important content.
Title for This Block
Students who major and minor in art learn how to critique art, develop artistic talent, and heighten their own visual perception.
Learn More
Title for Second Block
Students who major and minor in art learn how to critique art, develop artistic talent, and heighten their own visual perception.
Learn More
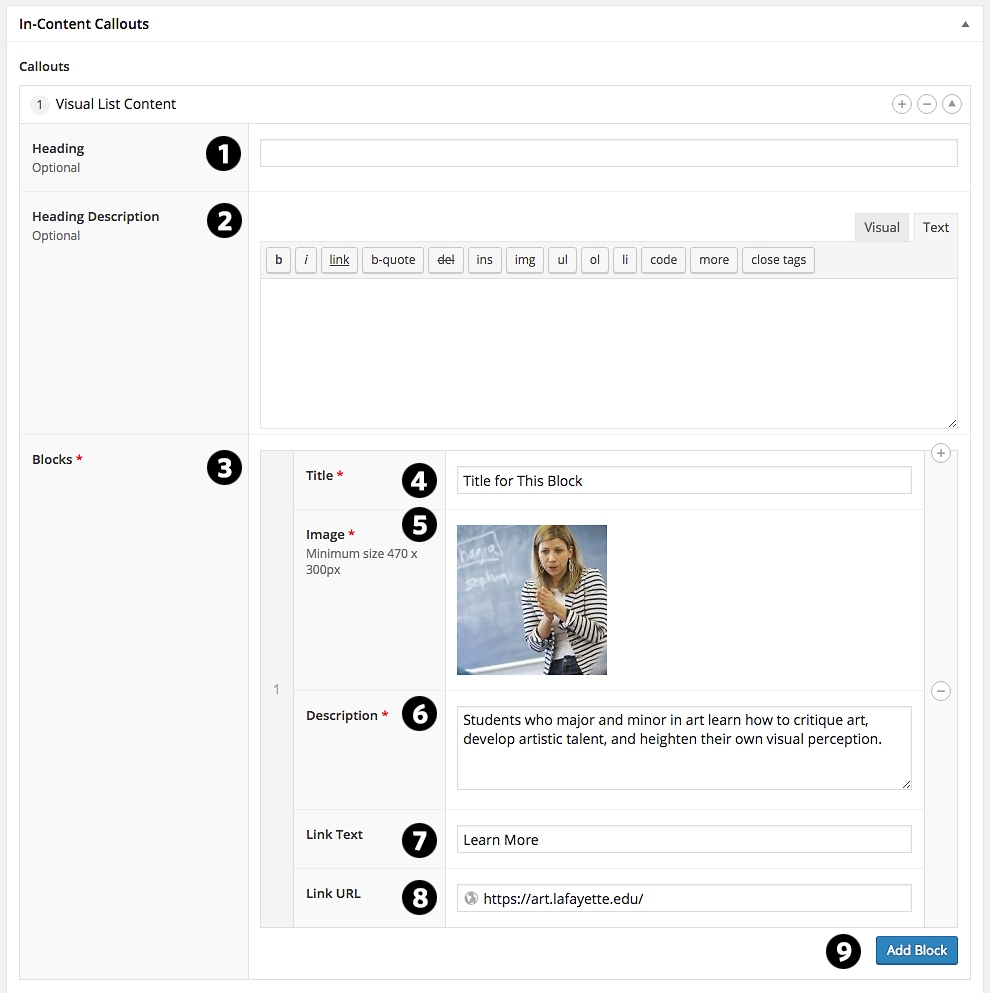
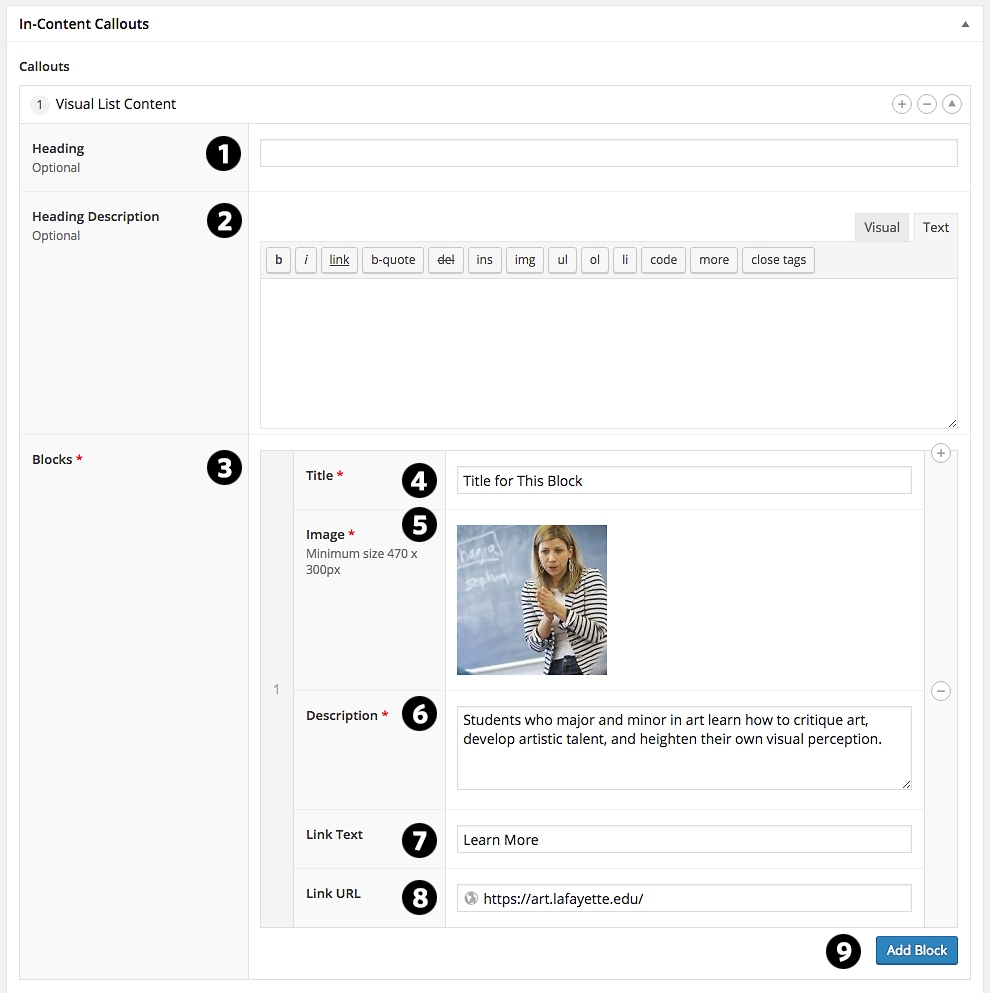
Select the visual list component by clicking the add callout button and selecting it from the black pop-up list. This panel will pop up:

- Fill in the heading field if all items in your visual list fall under one heading. Otherwise leave this blank
- Add an optional heading description.
- The blocks panel is where information for the visual list items will be input.
- Input a title for the first block. This is required.
- Input an image from the media library. All images must be larger than 470 x 300 pixels. This is required.
- Add a short paragraph describing the block content. This is required.
- Add link text. Make sure to add a link to another page even though this field is not required.
- Input a URL for the link.
- Click the Add Block button to add another list item.
You may also add another list item to an existing list by simply clicking the Add Block button on the bottom of the existing list. List items can be rearranged by holding the mouse down on the number on the left side of a block and moving it up or down to a new position.