How to capture a full webpage screen
As the college’s web redesign progresses we find ourselves needed to take a lot of screen shots of the new design, other designs we like, and existing college websites.
But the screenshots we need aren’t just of a portion of the page, which is easy enough to do using Preview on the Mac or Print Screen on Windows. What we need are full webpage screen captures — something that shows the entire webpage from the header to the footer … even if the footer isn’t on the screen.
My most recent use case was with the college portal, in which I wanted to take shots of what each kind of user – student, faculty, employee, alumni — saw when logged in.
Erwin Annulyse and I have experimented with lots of ways doing this over the last few months, but the best one we’ve come across is a free Chrome extension called Full Page Screen Capture.
When installed it adds a small camera icon next to your location bar:
Clicking on it brings up a short timer which immediately begins counting down. When it’s done, the webpage you were visiting is rendered as a full-page PNG file:

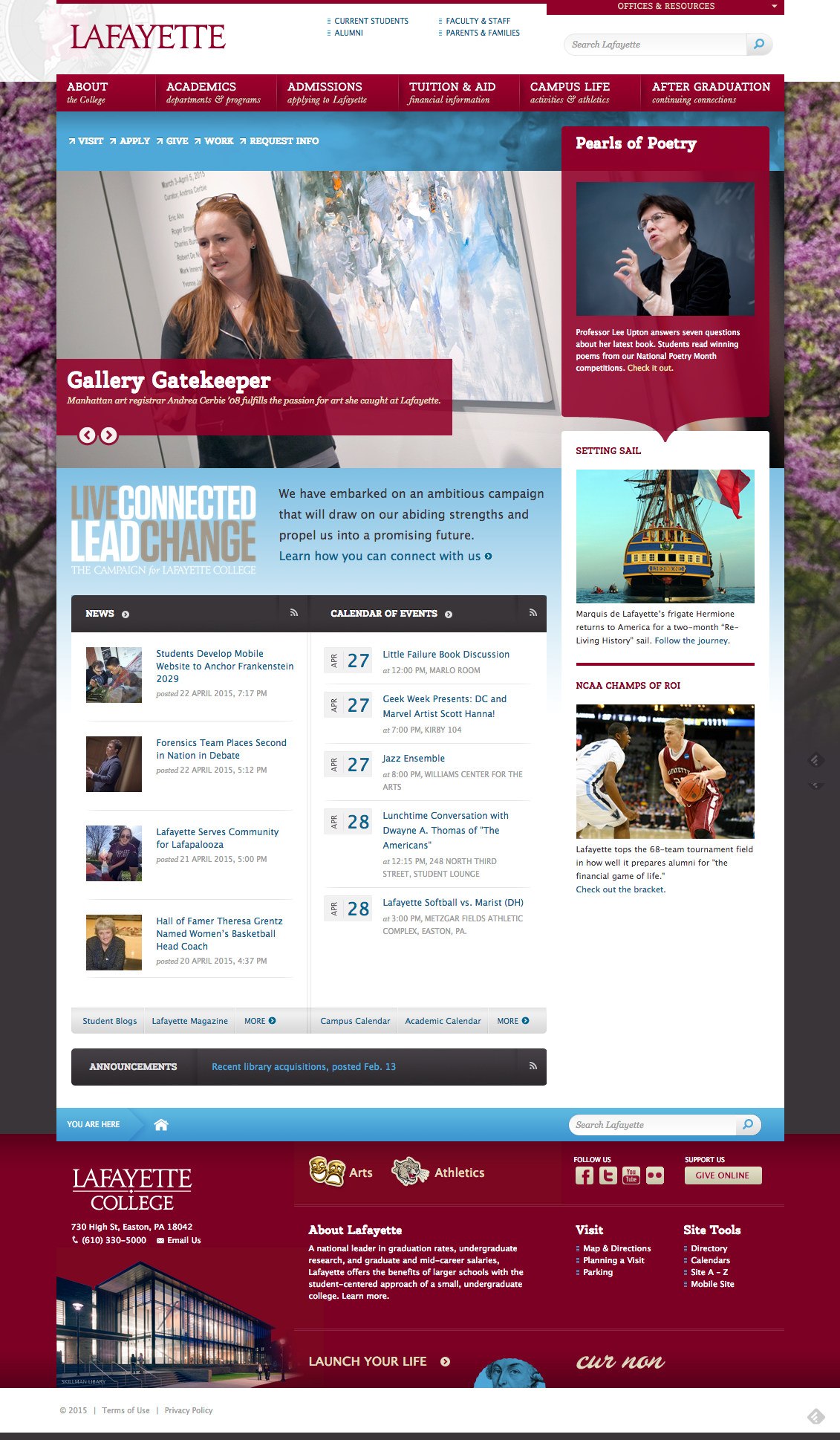
A full-page screenshot of the Lafayette homepage. Click on the image to see it in all of its full-page glory.